Ref & Reactive
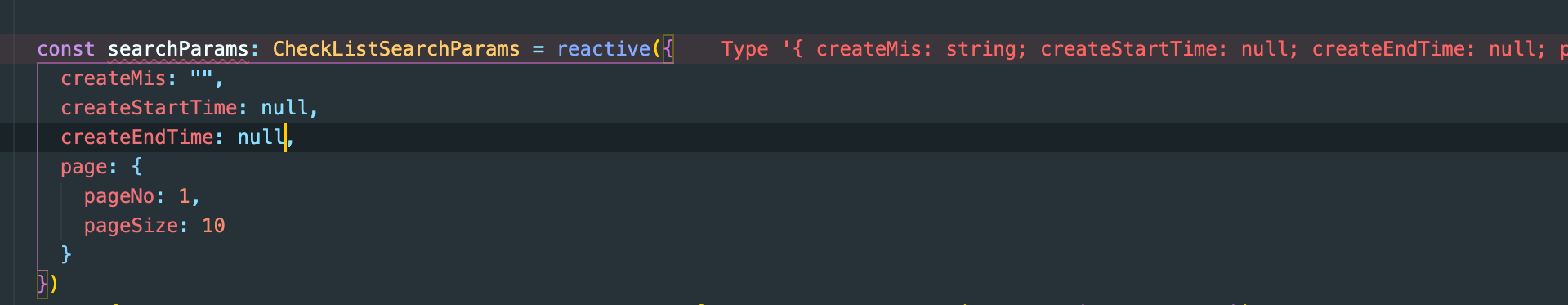
Ref Unwrapping in Reactive Objects
参考Vue文档
reactive包含ref,直接修改ref,都会变化
1 | const counter = ref(0) |
Conditional Rendering
v-if on <template>
控制包含多个元素时,可以用 <template> 包裹(渲染出来时不包含template元素),∴不需要再套一层div
1 | <template v-if="ok"> |